Für das Lucas-Cranach-Gymnasium in Wittenberg habe ich die neue Homepage erstellt. Die Website liefert aktuelle Informationen zum Schulbetrieb.
Damit alles auch auf mobilen Geräten schön anzuschauen ist, wurde die Seite auch für Smartphones und Tablets optimiert ('responsive Webdesign'). Die Website wurde über das Content-Management-System (CMS) MODX umgesetzt. Nachdem der Kunde eine Schulung zu diesem CMS erhalten hat, pflegt er die Inhalte der Website selbst ein.
- Webdesign
- responsive Layout
- Bootstrap CSS-Framework
- Template-Programmierung
- Umsetzung mit CMS MODX
- JavaScript/jQuery
Das sagt der Kunde
Sehr geehrter Herr Gottesmann,
die Schulleitung des LCG möchte sich recht herzlich für die gute und umfassende Ausführung des Auftrages zur Neugestaltung unserer Homepage bedanken. Alle besprochenen Vorstellungen zur Gestaltung, zur Funktionalität und zur Bedienerfreundlichkeit wurden entsprechend unseres Auftrages umgesetzt. Von den Schülerinnen und Schülern, unseren Eltern und Lehrern wird die neue Homepage sehr gut angenommen, vor allem die Gestaltung der Neuigkeitenleiste stößt auf große Resonanz.
Hilfreich für die Arbeit an der neuen Homepage war Ihr freundlicher und zuvorkommender Umgang mit uns als Auftraggeber, Ihre ständige Verfügbarkeit und Ihre eingehende Einweisung in die Pflege der Homepage. Wir sind somit in der Lage, unsere Homepage weitgehend selbständig zu aktualisieren, zu erweitern oder umzubauen.
Wir wünschen Ihnen für Ihre weitere Arbeit viel Erfolg und einen recht großen Kundenstamm.
Mit freundlichen Grüßen
Lucas-Cranach-Gymnasium Wittenberg
Im Auftrag Bernd Ludlei - Oberstudiendirektor/Vorsitzender der VSG
Bernd LudleiOberstudiendirektor/Vorsitzender der VSG
Projektanforderungen
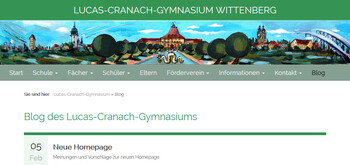
Die Vorgaben für diese Projekt waren u.a. ein schlichtes, geradliniges Design, eine optimierte Darstellung der Seiten für mobile Geräte ("responsive Webdesign"), die Möglichkeit selbstständig und einfach Inhalte (Texte und Bilder) einpflegen zu können und eine moderierter Blog (der Blog ist aktuell vom Netz genommen worden).
Content-Management-System MODX
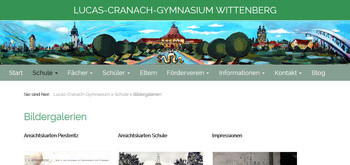
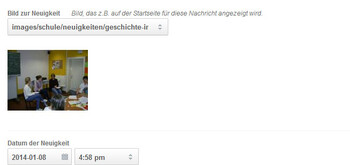
Die technische Umsetzung erfolgt wieder über das Content-Management-System (CMS) MODX. Dadurch kann der Kunde seine Inhalte selbstständig verwalten. Für das Anlegen verschiedener Inhaltstypen (z.B. Neuigkeiten, Blog-Artikel) wurden einfache Eingabemasken erstellt. So erfolgt z.B. das Anlegen einer Bildergalerie einfach durch die Auswahl eines Ordners über eine Auswahlliste. Verarbeitung, Skalierung und Erstellen der Vorschaubilder erfolgt dann automatisiert.
Responsive Webdesign
Das Layout der Website wurde so erstellt, dass die Ausgabe für verschiedene Anzeigegeräte variabel erfolgt. Je nach Größe des Displays erfolgt eine angepasste Darstellung der Inhalte (responsive Webdesign). Dabei erfolgte die Umsetzung auf der Basis des Frameworks Bootstrap. Auch die Bildergalerie wurde so ausgelegt, dass sie auf mobilen Geräten gut bedienbar ist (Wischgesten).